¿Por qué el SEO y el diseño web son inseparables para el éxito online?
Imagina esto: Tienes una web preciosa, con colores vibrantes y un diseño que te llena de orgullo, pero… no aparece en Google. Nadie la encuentra, nadie la visita. O quizás te pasa lo contrario: tu sitio posiciona en los primeros puestos, recibe tráfico, pero espanta a los usuarios con un diseño anticuado, confuso o difícil de usar. Resultado: las visitas llegan… y se van sin dejar rastro.
Esta es la gran verdad del marketing digital actual: SEO y diseño web no pueden caminar por separado. Si quieres atraer tráfico y convertir esas visitas en clientes, ambos deben trabajar como un equipo bien sincronizado. Ya no vale solo con posicionar o solo con “lucir bonito”; tu web necesita hacerlo todo bien.
Google ya no premia solo las palabras clave, premia la experiencia
Hoy, Google valora la experiencia del usuario (UX) tanto como la relevancia del contenido. ¿Qué significa esto? Que factores como:
La velocidad de carga (si tu web tarda más de 3 segundos, ya estás perdiendo clientes).
El diseño responsive (adaptado perfectamente a móviles y tablets).
Una arquitectura clara y lógica (que facilite navegar e interactuar).
…influyen directamente en tu SEO. Si tu web es lenta, confusa o difícil de usar, Google lo detecta y te empuja hacia abajo en los resultados.

Cómo un buen diseño web potencia tu SEO
Si crees que el SEO y el diseño web son mundos separados, es hora de actualizar esa idea. En realidad, un buen diseño es el mejor aliado de tu posicionamiento. ¿Por qué? Porque Google ya no solo lee tu web, la evalúa como un usuario humano: ¿es fácil de navegar? ¿carga rápido? ¿las personas encuentran lo que buscan?
Cada decisión de diseño —desde cómo organizas tus menús hasta la velocidad de carga— tiene un impacto directo en tu posición en Google. Vamos a desglosarlo.
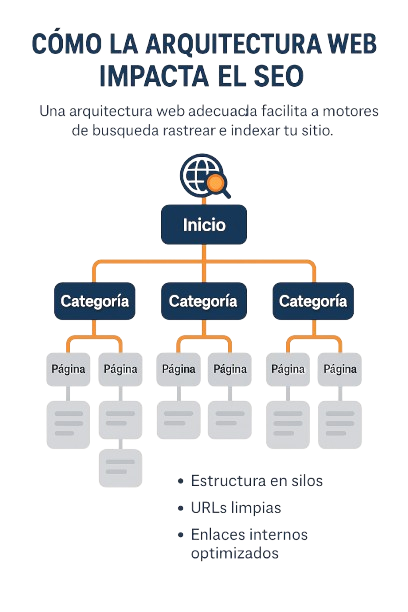
Arquitectura web optimizada para SEO
La estructura de tu sitio es como el plano de una ciudad. Si es caótica, ni los usuarios ni Google sabrán moverse por ella. Pero si es clara y lógica, tu web será fácil de rastrear, indexar y, por supuesto, de usar.
Mejores prácticas para una arquitectura SEO-friendly
Estructura en silos: agrupa el contenido por temas. Por ejemplo, una categoría principal de «SEO» con subpáginas sobre «SEO técnico», «SEO local», etc.
URLs limpias y amigables: sin códigos raros ni números. Ejemplo correcto:
/seo-y-diseno-web.Menú claro con las categorías principales: evita sobrecargar con mil opciones. 5-7 categorías son ideales.
Uso correcto de encabezados (H1, H2, H3): esto no solo organiza visualmente, también ayuda a Google a entender la jerarquía de la información.
Mala arquitectura vs. Buena arquitectura
Mala arquitectura | Buena arquitectura |
|---|---|
URLs largas y confusas | URLs cortas y descriptivas |
Páginas huérfanas (sin enlaces internos) | Enlaces internos bien distribuidos |
Menú con 20 opciones desordenadas | Menú con 5-7 categorías claras |
Encabezados desordenados | Uso lógico de H1, H2, H3 |
Ejemplo real: una tienda online que reorganizó su menú pasando de 18 categorías dispersas a solo 6 grandes grupos temáticos vio un incremento del 21% en tiempo promedio en página y subió posiciones en Google en solo 2 meses.
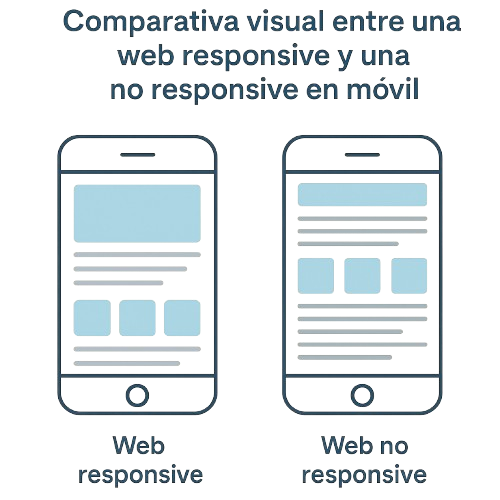
Diseño responsive y velocidad: claves para Google
Hoy en día, el 70% del tráfico web proviene de móviles. Y Google lo sabe: desde 2018 prioriza la versión móvil de tu sitio al indexarlo y posicionarlo. En otras palabras: si tu web no es responsive, para Google no existe.
Claves técnicas para que tu diseño potencie el SEO:
Utiliza diseño responsive que se adapte a móviles, tablets y escritorios.
Optimiza imágenes usando formato WebP (hasta 30% más ligero que JPG o PNG).
Activa la compresión GZIP y políticas de caching para acelerar tiempos de carga.
Apóyate en CDNs (redes de distribución de contenido) para que tu web cargue rápido en todo el mundo.
Ejemplo comparativo:
Sitio A carga en 1.8 segundos → Está en el Top 10 de Google.
Sitio B carga en 4.2 segundos → Está en la Página 3 de resultados.
Usabilidad (UX) que convierte visitas en clientes
Google ya no solo mide cuántas personas entran a tu web, sino también qué hacen dentro. Si entran y se van rápido (lo que se llama «pogo-sticking»), Google interpreta que tu página no es relevante. Por eso, la experiencia de usuario (UX) es hoy un factor SEO fundamental.
Mejores prácticas de diseño que mejoran la UX (y el SEO):
Botones claros de llamada a la acción (CTA), como «Solicita tu presupuesto» o «Compra ahora».
Formularios simples: máximo 3 campos esenciales (nombre, email, mensaje).
Contrastes de color que hagan destacar las acciones importantes.
Tipografías legibles y jerarquías visuales bien marcadas (títulos grandes, textos secundarios pequeños).
Ejemplo real:
Un ecommerce que simplificó su proceso de pago de 5 pasos a solo 2 pasos logró:
32% de aumento en conversiones.
15% de reducción en tasa de abandono.
Y lo mejor: esa mejora en UX también impulsó su SEO, porque Google vio que los usuarios interactuaban más y abandonaban menos.

Estrategias SEO que disparan la visibilidad de tu sitio web
Si quieres que tu web deje de ser invisible y empiece a atraer visitas cualificadas, necesitas atacar el SEO desde todos los frentes: on-page, técnico y off-page. No basta con aparecer bonito en Google, hay que convencer al algoritmo y a los usuarios al mismo tiempo. Veamos cómo.
SEO on-page: lo que no puede faltar
El SEO on-page es tu primera línea de batalla. Se trata de optimizar cada página de tu web para que Google entienda claramente de qué trata y la considere relevante para las búsquedas.
Elementos clave que debes dominar:
Palabras clave bien posicionadas en tu H1, subtítulos (H2, H3) y en el cuerpo del texto. Ojo: sin caer en el «keyword stuffing».
Meta titles y descripciones que no solo incluyan la palabra clave, sino que seduzcan al usuario para que haga clic.
Enlaces internos relevantes: conecta tu contenido para guiar a los usuarios (y a Google) por tu sitio.
Optimización de imágenes: cada imagen debe tener un ALT text descriptivo, ayudando tanto al SEO como a la accesibilidad.
Elementos SEO On-page y su importancia
Elemento | Importancia |
|---|---|
Title Tag | Máxima |
Meta Description | Alta |
Encabezados H1-H4 | Alta |
Keyword Density | Media |
Enlaces internos | Alta |
SEO técnico y su relación directa con el diseño
Puedes tener la web más bonita del mundo, pero si falla en lo técnico, Google la dejará fuera del juego. El SEO técnico es la base oculta que garantiza que tu sitio se pueda rastrear, indexar y cargar rápido.
Checklist SEO técnico (imprescindible en 2025):
✅ Certificado SSL (https) activo. La seguridad es ya un factor de ranking.
✅ Sitemap.xml y Robots.txt bien configurados para guiar a Google en el rastreo.
✅ Ausencia de errores 404 (páginas rotas) que dañan la experiencia del usuario y tu SEO.
✅ Velocidad móvil optimizada. Hoy es prioritario, porque Google indexa en modo mobile-first.
Herramientas útiles para auditar tu web:
🔍 Google Search Console (para detectar problemas de indexación y rendimiento).
⚡ PageSpeed Insights (para medir y mejorar velocidad de carga).
🕷️ Screaming Frog SEO Spider (para rastrear errores técnicos y optimizar estructura).
Ejemplo real: Un ecommerce que solucionó 120 errores 404 y optimizó su velocidad móvil subió de la página 2 a la posición 7 en Google en solo 6 semanas.
SEO off-page: cómo conseguir autoridad real
El SEO off-page es lo que otros sitios dicen de ti. Para Google, los enlaces externos (backlinks) son votos de confianza. Cuantos más enlaces relevantes y de calidad consigas, más autoridad tendrá tu web.
Formas efectivas de ganar autoridad:
🔗 Obtener backlinks desde medios, blogs y webs del sector.
🎙️ Participar en entrevistas, podcasts y eventos online que generen menciones y enlaces.
📊 Crear contenido enlazable: estudios originales, infografías, guías prácticas, comparativas.
Ejemplo inspirador:
Una empresa tecnológica publicó un estudio propio sobre hábitos digitales en pymes. Resultado:
Consiguió enlaces desde Forbes, HubSpot y Entrepreneur.
Su tráfico orgánico se multiplicó por 5 en 3 meses.
Mejoró su autoridad de dominio (DA) de 32 a 47.
Errores comunes que debes evitar si quieres atraer clientes (y cómo solucionarlos)
Tener una web bonita no garantiza atraer clientes. De hecho, muchos sitios pierden tráfico y ventas por caer en errores básicos. Aquí te explico los fallos más comunes y, lo más importante, cómo corregirlos para que tu web no solo luzca bien, sino que también venda.
Webs lentas (más de 3 segundos de carga)
Por qué es un error:
Google ha dejado claro: si tu sitio tarda más de 3 segundos en cargar, hasta el 53% de los usuarios abandonará antes de ver tu contenido. Y cada segundo extra reduce las conversiones.
Solución práctica:
✅ Comprime tus imágenes (usa formatos como WebP).
✅ Activa la compresión GZIP en tu servidor.
✅ Usa un CDN (Red de Distribución de Contenido) para servir tu web más rápido en todo el mundo.
✅ Minimiza tu código CSS y JavaScript.
✅ Revisa tu velocidad con Google PageSpeed Insights y sigue las recomendaciones.
Sitios no optimizados para móvil
Por qué es un error:
Hoy más del 70% del tráfico es móvil. Si tu web no se ve bien o es difícil de usar en teléfonos, Google la castigará en rankings y tus usuarios se irán.
Solución práctica:
✅ Adopta un diseño responsive que se adapte a móviles, tablets y escritorio.
✅ Asegúrate de que los botones sean lo suficientemente grandes para tocar con el dedo (mínimo 48×48 px).
✅ Usa tipografías legibles en pantallas pequeñas (mínimo 16px).
✅ Prueba tu sitio con la herramienta Mobile-Friendly Test de Google.
Falta de call to actions (CTA) claros
Por qué es un error:
Si los visitantes no saben qué hacer después de leer tu página, se irán. La falta de CTA claros significa perder oportunidades de venta o contacto.
Solución práctica:
✅ Añade botones visibles y directos, como: «Pide tu presupuesto», «Descarga la guía», «Compra ahora».
✅ Usa colores que contrasten para que el CTA destaque.
✅ Coloca CTAs en los puntos estratégicos: al inicio, en medio y al final de la página.
✅ Limita tus CTAs principales a 1-2 por página para no confundir al usuario.
No usar enlaces internos
Por qué es un error:
Google usa los enlaces internos para descubrir nuevas páginas y entender la estructura de tu sitio. Si no los usas, muchas páginas quedan «huérfanas» y no posicionan.
Solución práctica:
✅ Enlaza tus contenidos relacionados dentro del texto, usando palabras clave como ancla.
✅ Crea una estructura en silos, agrupando contenido por temas y conectándolos entre sí.
✅ Usa un menú claro y añade enlaces al pie de página.
✅ Herramienta recomendada: Screaming Frog para detectar páginas huérfanas.
Diseños bonitos pero con pobres prácticas SEO
Por qué es un error:
Un diseño espectacular no sirve si Google no puede leer tu contenido. Muchos diseñadores priorizan lo visual y olvidan lo que Google necesita para posicionar.
Solución práctica:
✅ Usa encabezados H1, H2, H3 correctamente para jerarquizar tu contenido.
✅ Mantén tus URLs cortas y descriptivas (ejemplo: /servicios-seo en lugar de /page?id=123).
✅ Optimiza las imágenes con ALT text descriptivo.
✅ Evita cargar todo tu contenido solo con JavaScript, ya que Google puede no indexarlo bien.
✅ Asegúrate de que cada página tenga un meta title y meta description únicos y optimizados.

Preguntas frecuentes sobre SEO y diseño web
Ambos son esenciales. SEO trae tráfico, el diseño convierte ese tráfico en clientes.
Usa herramientas como Google Search Console, SEMrush o Screaming Frog para analizar tu sitio.
Sí, pero los resultados serán limitados si la experiencia de usuario es mala.
Diseños rápidos, responsive, con buena arquitectura y optimización técnica.
Normalmente entre 3 y 6 meses para notar un impacto significativo.
Tu hoja de ruta para un sitio que guste a Google y a tus clientes
Si quieres que tu web genere clientes reales, no puedes elegir entre SEO o diseño. Necesitas ambos.
Tu sitio debe ser:
Encontrable (SEO).
Agradable (diseño UX).
Convincente (copywriting y CTA).
Da el paso: audita tu web ahora, identifica qué falla y aplica esta guía como tu nueva estrategia.
Recuerda: tu web es tu mejor vendedor, pero solo si trabaja 24/7 para ti.
Soy Ismael García, redactor SEO freelance, y llevo años ayudando a marcas a escalar posiciones en Google. Si quieres que te acompañe en tu camino, no dudes en escribirme. Juntos podemos llevar tu contenido al siguiente nivel.