Por qué la velocidad de carga es crucial (y no solo para Google)
La velocidad de carga de una página web es uno de los factores más críticos para el éxito online, y su impacto va mucho más allá de lo que muchos piensan. No se trata únicamente de posicionar mejor en Google —aunque es cierto que los motores de búsqueda favorecen a las webs más rápidas—, sino de ofrecer una experiencia de usuario fluida, eficiente y satisfactoria.
Según datos de Google, más del 53% de los usuarios móviles abandonan un sitio si tarda más de 3 segundos en cargar. Es decir, más de la mitad de tu potencial audiencia puede irse antes siquiera de ver tu contenido. Y si hablamos de una tienda online, un blog profesional o cualquier página que busque conversión, esto puede traducirse en pérdidas económicas reales.
Pero no termina ahí. Una web lenta puede:
- Disminuir la tasa de retención: Los visitantes se frustran y abandonan antes de interactuar.
- Reducir la tasa de conversión: Cada segundo extra de carga puede reducir las conversiones en más de un 20%.
- Afectar negativamente tu reputación: Hoy, la velocidad se percibe como sinónimo de profesionalismo y confianza.
- Aumentar el porcentaje de rebote: Y con él, las señales negativas hacia Google.
Hoy en día, los usuarios esperan rapidez, diseño atractivo y funcionalidad en todo tipo de dispositivo. No basta con que tu web se vea bien; también tiene que cargar rápido, responder al instante y adaptarse sin fricciones. Si quieres competir en serio, necesitas encontrar ese equilibrio entre estilo y rendimiento. Y eso es precisamente lo que vamos a enseñarte en esta guía.

¿Qué ralentiza tu página web?
Antes de acelerar, entiende qué está frenando tu web. Algunos factores comunes:
Peso excesivo de imágenes
Las imágenes son esenciales para captar la atención y transmitir profesionalismo, pero también son uno de los elementos más pesados de cualquier sitio web.
- Falta de compresión: Subir imágenes directamente desde una cámara o banco de imágenes puede generar archivos de varios megabytes. Esto ralentiza severamente la carga.
- Formatos obsoletos: JPEG y PNG siguen siendo populares, pero formatos modernos como WebP o AVIF ofrecen la misma calidad con mucho menos peso.
- Resoluciones innecesarias: Cargar una imagen de 4000 px para mostrarla en un contenedor de 800 px es un derroche de recursos.
Plugins innecesarios o mal optimizados
En entornos como WordPress, es común caer en la tentación de instalar plugins para todo. Sin embargo, cada plugin añade carga al sistema y puede ejecutar scripts y hojas de estilo incluso en páginas donde no se necesitan.
- Carga innecesaria: Algunos plugins cargan librerías enteras de JavaScript o CSS en todo el sitio, aunque solo se usen en una página específica.
- Conflictos entre plugins: A medida que se acumulan, aumenta la probabilidad de conflictos y errores de rendimiento.
Código hinchado o mal estructurado
Muchas webs, especialmente aquellas construidas con maquetadores visuales o temas prediseñados, contienen gran cantidad de código innecesario: estilos duplicados, scripts sin utilizar, librerías enteras para funcionalidades mínimas…
- Temas mal diseñados: Algunos temas vienen con efectos, animaciones y funcionalidades integradas que rara vez se usan pero siempre se cargan.
- Exceso de JavaScript y CSS: Si estos archivos no están minificados, combinados o bien gestionados, ralentizan la renderización.
Alojamiento web lento
Tu servidor es el cimiento de todo tu sitio. Puedes tener un diseño excelente y un código limpio, pero si el hosting es lento, la velocidad se verá comprometida desde el primer byte.
- Servidores compartidos saturados: Muchas webs económicas comparten recursos con cientos de otras páginas.
- Respuesta lenta del servidor (TTFB alto): Un TTFB (Time To First Byte) alto es una señal clara de un servidor mal optimizado o sobrecargado.
- Limitaciones técnicas: Algunos hostings no permiten configuraciones clave como la caché del servidor o el uso de versiones modernas de PHP.
Aplicaciones y herramientas para optimizar velocidad de página web
Optimizar la velocidad de tu sitio web sin sacrificar el diseño es totalmente posible si eliges las herramientas adecuadas. En esta sección te compartimos un conjunto de utilidades esenciales, tanto para medir el rendimiento como para aplicar mejoras reales en WordPress, uno de los CMS más utilizados.
Cada herramienta que verás a continuación ha sido probada por profesionales y es ampliamente recomendada en entornos de desarrollo web, marketing digital y eCommerce.
Medición del rendimiento
Google PageSpeed Insights
- Qué hace: Analiza tu sitio desde los servidores de Google y ofrece puntuaciones de rendimiento en dispositivos móviles y de escritorio.
- Por qué usarlo: Sus recomendaciones están alineadas con las Core Web Vitals, que son factores clave en el SEO moderno.
- Lo mejor: Te muestra oportunidades de mejora concretas, como reducir el tamaño de imágenes o eliminar recursos innecesarios.
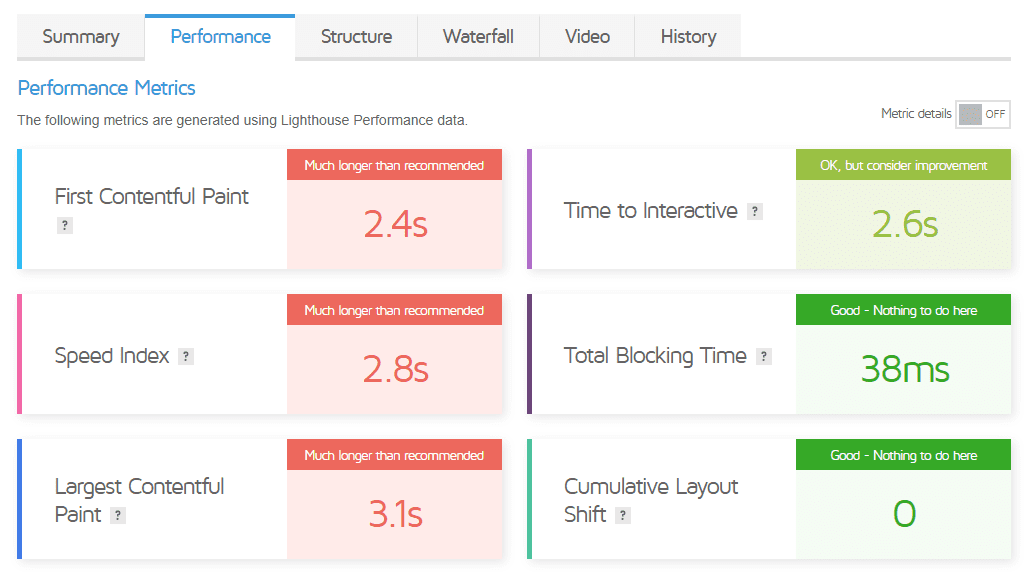
GTmetrix
- Qué hace: Evalúa el tiempo de carga y la estructura del sitio usando métricas avanzadas como el Largest Contentful Paint (LCP) y Time to Interactive (TTI).
- Por qué usarlo: Es más técnico que PageSpeed y permite elegir ubicación del servidor, navegador y conexión simulada.
- Lo mejor: Su desglose visual ayuda a comprender exactamente qué elementos están ralentizando la carga.
WebPageTest
- Qué hace: Realiza pruebas de carga simulando diferentes navegadores, ubicaciones geográficas y dispositivos.
- Por qué usarlo: Ideal si quieres ver cómo carga tu sitio desde distintas partes del mundo o con conexiones lentas.
- Lo mejor: Permite analizar cada paso del proceso de carga con mucho detalle (filmstrip, cascada, etc.).
Plugins para optimizar velocidad WordPress
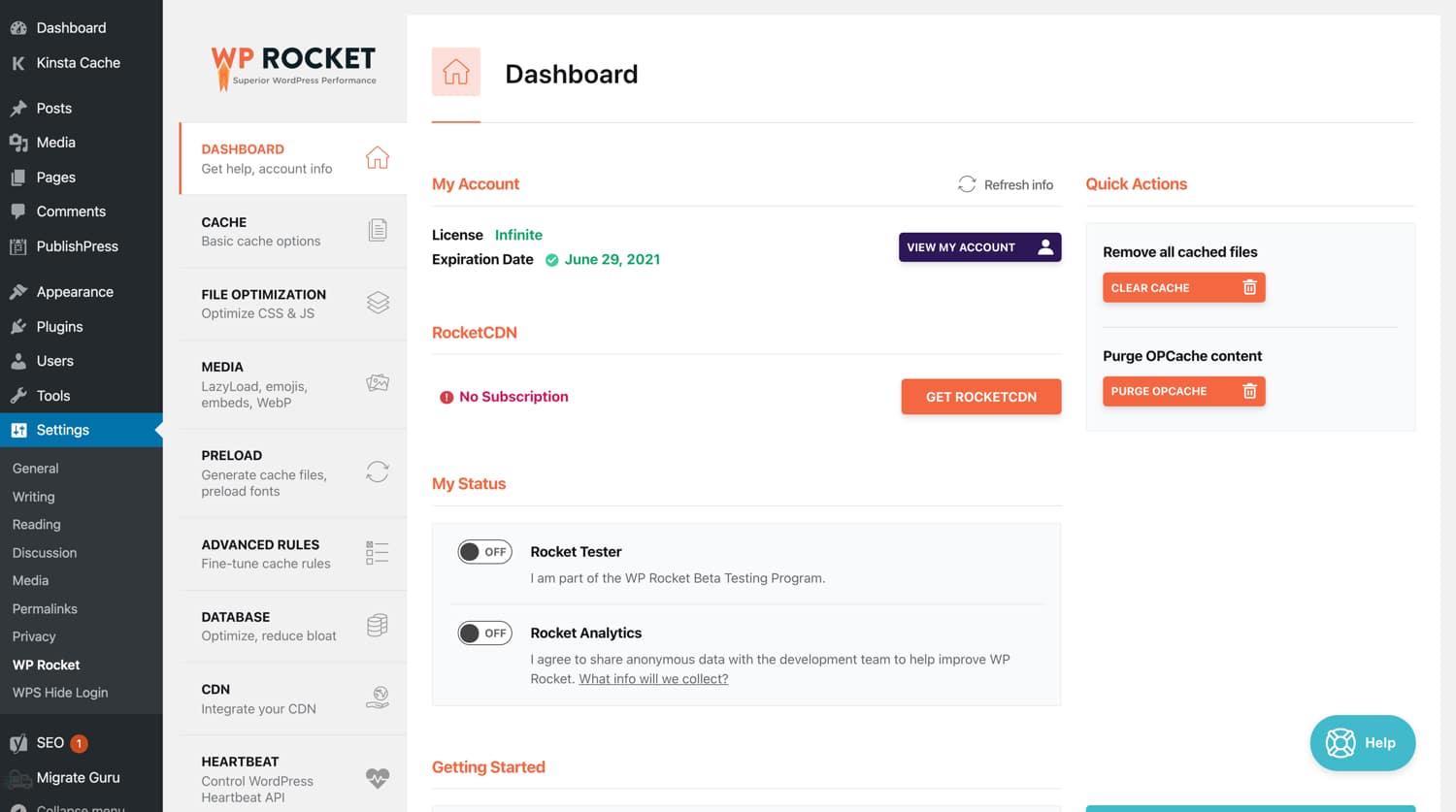
WP Rocket
- Qué hace: Es una solución todo en uno para cachear tu sitio, minificar archivos, aplicar lazy load en imágenes y diferir la carga de JavaScript.
- Por qué usarlo: Es muy fácil de configurar y ofrece resultados visibles en segundos. Ideal para quienes no son desarrolladores.
- Lo mejor: Optimiza sin comprometer el diseño ni las animaciones. Compatible con la mayoría de los temas y constructores visuales.
LiteSpeed Cache
- Qué hace: Optimiza el rendimiento a nivel de servidor cuando se usa junto con el servidor web LiteSpeed.
- Por qué usarlo: Su integración profunda con el servidor lo hace extremadamente rápido y eficaz. Soporta CDN, optimización de imágenes y ESI.
- Lo mejor: Gratuito y extremadamente potente si tu proveedor de hosting lo soporta.
Autoptimize
- Qué hace: Complementa otros plugins al enfocarse en la optimización de CSS, JavaScript y HTML.
- Por qué usarlo: Puedes usarlo junto con otros plugins de caché para obtener una optimización más precisa del código.
- Lo mejor: Tiene opciones avanzadas como el diferido de JavaScript, critical CSS y compatibilidad con CDN.
Recomendación profesional:
No se trata de usar todas las herramientas, sino de encontrar la combinación ideal para tu proyecto específico. Por ejemplo, una tienda online con muchas imágenes puede beneficiarse más de WebP y Lazy Load, mientras que un blog técnico requerirá una optimización de JavaScript más agresiva.

Cómo optimizar velocidad WordPress paso a paso
Optimizar la velocidad de carga en WordPress puede parecer un reto, especialmente si te importa conservar un diseño atractivo y moderno. Pero con los pasos adecuados, puedes conseguir una web ágil, visualmente impactante y preparada para posicionar.
Aquí tienes una guía paso a paso clara y efectiva que te ayudará a lograrlo:
Paso 1 – Elige un buen hosting
El alojamiento web es el cimiento de cualquier sitio WordPress. Da igual cuánto optimices tu contenido si tu servidor responde lento.
- Invierte en un hosting especializado en WordPress, con recursos optimizados, tecnologías como LiteSpeed o NGINX, y soporte técnico experto.
- Evita planes de hosting compartido genéricos o ultraeconómicos.
- Algunas opciones recomendadas por rendimiento y fiabilidad son:
- SiteGround (tecnología ultrarrápida + interfaz amigable).
- Raiola Networks (data centers en España, soporte técnico top).
- Kinsta o WP Engine (para proyectos más grandes).
💡 Un hosting optimizado puede reducir el tiempo de respuesta del servidor hasta en un 40%.
Paso 2 – Elimina plugins innecesarios
Muchos sitios WordPress ralentizan su carga simplemente por tener demasiados plugins activos o mal configurados.
- Haz una revisión completa de todos los plugins instalados.
- Desactiva y elimina aquellos que no uses o que duplican funciones.
- Usa herramientas como:
- Plugin Organizer: permite decidir dónde y cuándo se carga cada plugin. Así no ralentizan páginas donde no hacen falta.
- Query Monitor: te muestra qué plugins consumen más recursos.
✅ Menos plugins = menos scripts = carga más rápida.
Paso 3 – Optimiza imágenes
Las imágenes representan el mayor peso en la mayoría de webs visuales. Por eso, comprimirlas sin perder estilo es esencial.
- Usa compresores como:
- TinyPNG o ShortPixel: reducen peso sin sacrificar calidad visual.
- Imagify: se integra bien con WordPress y automatiza todo.
- Cambia el formato:
- Sustituye JPG/PNG por WebP, un formato moderno que reduce el peso hasta un 30-40% sin pérdida de calidad perceptible.
- Usa Lazy Load:
- Activa la carga diferida de imágenes para que solo se carguen cuando el usuario hace scroll. WP Rocket y LiteSpeed Cache lo incluyen.
📸 Una galería de 5 MB puede quedar en 800 KB sin pérdida visual. ¿Increíble, no?
Paso 4 – Minifica y combina CSS y JS
Los archivos CSS y JS definen el diseño y la funcionalidad, pero pueden ser pesados y lentos de procesar si no están optimizados.
- Minificar significa eliminar espacios, saltos de línea y comentarios innecesarios.
- Combinar reduce el número de peticiones HTTP (menos archivos = carga más rápida).
- Plugins recomendados:
- WP Rocket: todo en uno, incluye minificación, combinación, carga diferida y optimización de JS crítica.
- Autoptimize: ideal para personalizar la minificación, excluir scripts concretos o añadir compatibilidad con CDN.
⚙️ Una simple minificación puede ahorrarte hasta 500 ms de carga por página.
Paso 5 – Activa la caché y lazy load
Estos dos mecanismos son vitales para acelerar la carga sin afectar el diseño:
🗂️ Caché
- Guarda versiones estáticas de tu web para que el servidor no tenga que generar la página desde cero cada vez.
- Reduce drásticamente los tiempos de carga para visitantes recurrentes.
- Plugins recomendados:
- WP Rocket
- LiteSpeed Cache
- W3 Total Cache (más técnico, pero muy potente)
💤 Lazy Load (carga diferida)
- Carga imágenes, vídeos e iframes solo cuando entran en la pantalla.
- Mejora especialmente el rendimiento móvil y reduce el tiempo hasta que la página es interactiva.
🚀 Una correcta configuración de caché y lazy load puede mejorar tu puntuación en Google PageSpeed Insights por encima del 90%.
Acelerar site WordPress sin perder estilo: consejos clave
Usa fuentes del sistema o de carga optimizada
Las fuentes tipográficas son parte fundamental del diseño, pero cargar múltiples fuentes externas puede añadir segundos innecesarios al tiempo de carga.
- Prefiere las fuentes del sistema como Arial, Roboto, Helvetica o Georgia. Están ya instaladas en la mayoría de dispositivos y no requieren descarga.
- Si necesitas Google Fonts:
- Evita cargar más de una familia tipográfica.
- Reduce el número de pesos (bold, light, italic, etc.) a solo los necesarios.
- Descárgalas y alójalas localmente para evitar peticiones externas.
- Usa herramientas como Google Webfonts Helper para optimizar su integración.
📉 Cargar 4 estilos de Google Fonts puede suponer hasta 600 KB y varias solicitudes adicionales. No lo hagas si puedes evitarlo.
Evita sliders y animaciones innecesarias
Los sliders (carruseles de imágenes) son uno de los elementos más tentadores en diseño web… pero también de los más pesados y contraproducentes.
- Cada imagen en un slider es una nueva carga que ralentiza el renderizado.
- Además, suelen incluir JavaScript y transiciones CSS que aumentan el consumo de recursos.
¿Alternativa más eficiente y elegante?
- Usa una imagen estática y optimizada como hero principal.
- Si usas sliders, limita a 2 o 3 imágenes comprimidas y desactiva el autoplay o efectos complejos.
- Considera una animación sutil en CSS solo si aporta valor real a la experiencia del usuario.
🚫 Los sliders rara vez mejoran la conversión. En cambio, sí perjudican la velocidad.
Diseña pensando en móviles primero
Desde que Google implementó el Mobile-First Indexing, evalúa y posiciona tu web en función de su rendimiento móvil, no de escritorio.
Diseñar «pensando en móviles primero» ya no es una opción. Es una obligación si quieres competir en SEO y ofrecer buena experiencia al usuario.
Buenas prácticas Mobile-First:
- Usa un tema responsive o diseño adaptable que priorice contenido sobre decoración.
- Evita elementos que no escalen bien en pantallas pequeñas, como pop-ups grandes, sliders o menús complejos.
- Optimiza los tamaños de fuente, márgenes y botones para que sean táctiles y legibles desde móviles.
- Prioriza la carga rápida en 4G o redes lentas: imágenes ligeras, fuentes del sistema y lazy load.
📊 Más del 60% del tráfico web actual proviene de dispositivos móviles. Si tu web no está optimizada para ellos, estás perdiendo clientes.
¿Qué impacto tiene realmente una web rápida en tu negocio?
Muchas veces se piensa que mejorar el rendimiento de una web es simplemente un “extra técnico”. Nada más lejos de la realidad. Una web más rápida impacta directamente en métricas de negocio clave, como la conversión, la retención de usuarios, el posicionamiento SEO e incluso la percepción de marca.
Estos son algunos beneficios comprobados cuando reduces el tiempo de carga por debajo de los 2 segundos:
- +70% de tasa de retención cuando una web carga en menos de 2 segundos.
- Aumento de conversiones del 20% o más en tiendas online rápidas.
- Mejora de hasta 3 posiciones en Google al mejorar el rendimiento.

Preguntas frecuentes
1. ¿Puedo optimizar mi web sin saber programar?
Sí. Hoy existen plugins y herramientas visuales que lo hacen sencillo y automático.
2. ¿Qué es mejor, usar WebP o JPG?
WebP es más ligero y mantiene calidad. Es el futuro del formato de imagen web.
3. ¿Cuánto tiempo tarda en verse el impacto tras la optimización?
Generalmente, en cuanto implementas los cambios y Google vuelve a rastrear tu sitio.
4. ¿Vale la pena pagar por WP Rocket?
Sí, si buscas un todo-en-uno fácil de usar y efectivo.
5. ¿Un tema premium garantiza velocidad?
No siempre. Algunos son pesados. Lee opiniones y busca opciones enfocadas en rendimiento.
Velocidad y estilo pueden (y deben) convivir
Optimizar la velocidad de tu web no significa renunciar al diseño. Significa hacerlo con inteligencia. Una web rápida y elegante transmite profesionalismo, cuida la experiencia del usuario y mejora tus resultados.
Empieza hoy mismo a implementar estas estrategias.
✔️ Evalúa tu velocidad actual
✔️ Aplica los cambios que aquí te propusimos
✔️ Y observa cómo mejora el rendimiento, la conversión y la satisfacción del usuario
¿Necesitas ayuda más específica?
👉 Consulta nuestras guías avanzadas o contáctanos para una asesoría personalizada. No permitas que unos segundos te cuesten cientos de clientes.